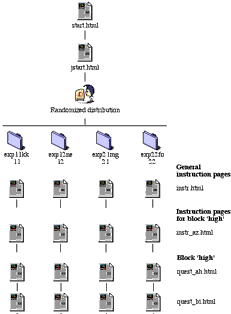
Depending on one's input WEXTOR creates all the basic HTML (Web pages) and Javascript code needed for the experimental design and procedure. Furthermore WEXTOR creates a visual display of your experimental design, in terms of directories (folders) and Web pages. Please click on the thumbnail below to see the visual display at full size.

WEXTOR implements client-side response time measurement and contains a content wizard for creating interactive materials as well as dependent measures on the Web pages. One can choose among response types such as text boxes, multiple choice responses (checkboxes), single choice responses (radio buttons, popup menus), or scales (radio buttons, graphical scales).
However, WEXTOR neither replace a full-fledged HTML editors nor does it host the completed Web pages or record the responses. |

